更新:2018/10/02
リニア情報をフェスブックで発信している人たちがいますが、なんか、あまり効果的でないような気がしています。一方、やっても見ないのにネット情報はアテにならないというオジイサンたちもいます。だからというんじゃないですが・・・
シェアってなんだか分かりません
フェイスブックで「シェア」するってあるんですが、気に入った画像や情報を拡散したいときに使うんだそうです。でその実体ってどうなってるのかと思ったのです。
というのは、昔から、ネットでは、他のホームページで見た画像や情報を自分のホームページで紹介する方法がありました。リンクを張るとか、コピー(ダウンロード)して公開するというすごくわかりやすい方法です。なのに「シェア」というちょっと分かりにくいやり方があるのはなぜなのでしょうか。正直なところ、私には、その仕組みが全くわからないのです。
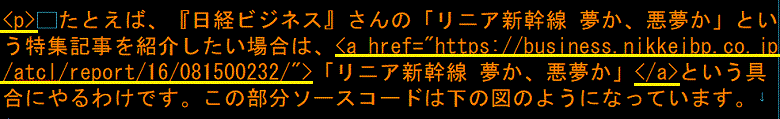
たとえば、『日経ビジネス』さんの「リニア新幹線 夢か、悪夢か」という特集記事を紹介したい場合は、「リニア新幹線 夢か、悪夢か」という具合にやるわけです。この部分のHTMLのソースコードは下の図のようになっています。

「ソースコード」とは、ブラウザで表示するために例えば「メモ帳」なんかで書くテキストファイルです。HTMLファイルといいます。「メモ帳」とは、Microsoft Windowsに付属するテキストファイル編集ソフトです。テキストファイルとは、文字の、大きさ、フォントの種類、色など装飾的な要素を含まない、純粋に何といういう文字なのかという文字情報だけを書き込んだファイルです。「プレーンテキスト」とか「テキスト文書」とか「テキストファイル」とか「Text Document」、単に「テキスト」と呼んだりします。
黄色の下線部分はページ上では見えていません。2つ目と3つ目の下線部分で『日経ビジネス』さんのサイトの「リニア新幹線 夢か、悪夢か」のページのアドレスを指定しています。アドレスはページを表示すれば、ブラウザのアドレスバーに出ているのでそれをコピーすれば良いです。『日経ビジネス』さんがページを削除したり、アドレスを変えない限りはクリックすれば何時でも見れるので、私のこのページから紹介することができます。
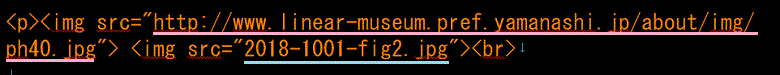
次の写真は、超電導リニアの分岐装置(ポイント)の写真です。左は、「見学センター」のページの画像にリンクを直接張っています(直リンク ※)。右は、ダウンロードしたものを表示させています。


この部分のソースコード。ピンク色の下線部は見学センターの画像のアドレス(絶対アドレス)。水色は、コピーして私のページに置いた画像ファイルのアドレス(相対アドレス)。

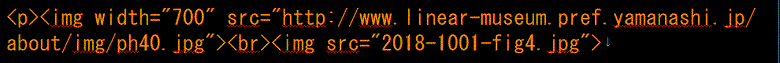
で上の2つの画像、小さくて見づらいので大きくしましょうか。


ソースコード

見学センターの画像ファイルは直接いじれないので、ブラウザで表示するときに拡大させる指定をしています(width="700")。コピーしたほうはWindows付属のペイントで画像のサイズそのものを大きくしています。
参考として、このページ全体のソースコードを見るには、「Ctrl+u」とキーを押してください。こんなのを「メモ帳」に毛の生えたようなソフト、「テキストエディタ」(Mery 2015年型)で書いているわけです。
フェイスブックで「シェア」するのと比べて、どちらが簡単で確実でしょうか? たぶん、いろいろとご意見はあるでしょうけれど、出来ると思う人はやってみたらという話です。意外に簡単です。
肝心なことは、出来るだけ基礎的な方法で自分たちの情報発信網を作り上げることだと思います。
(参考) 現在ネット上にあまり適当なHTMLの入門ページがないみたいです。ちょっと癖のある書き方ですが、まあ間違ったことは書いていないと思うのは、"HTML: HyperText Markup Language"。かなり古い本ですが、私は、井田昌之著『HTML詳説』(共立出版、1999年4月30日)で書き方を学びました。 当時としても、かなり地味な本でした。しかし、理解はしやすかったです。今なら、古書で入手できます。
リニア批判の情報発信をするには、フェイスブックなんかよりは、ブログやホームページ(業者サイト、独自ウェブサイト)のほうが良いと、私は思います。
※ なお、普通はこんな方法の「直リンク」はマナーとしてやるべきじゃないです。見本としてやっただけです。ただし、画像やファイルの場所を示す アドレス(URL)を紹介することは問題ないです。というか、それが HTML の存在価値なのです。将来にわたってそれらの画像やファイルを探し出せるためには、画像が使ってあるページのタイトルとアドレスを紹介しておくのが良いです。また、参照した重要なページはコピーをとっておくと良いかも知れません。